Analytics
You can track page views and events on your Lemon Squeezy-hosted pages by using our analytics integrations with Google Analytics and Meta pixels.

The integrations track all visits to your storefront and checkout pages (hosted and overlay) as well as tracking all recommended e-commerce events, like viewing items, viewing carts and completed purchases.
Ad blockers in customer browsers can stop event tracking and analytics from working for some visitors to your store.
Google Analytics
Google Analytics is a platform for tracking visits to web pages as well as the actions visitors make. With our integration, it is possible to view comprehensive analytics for visits to your store pages as well as track customer journeys all the way through to a successful purchase.
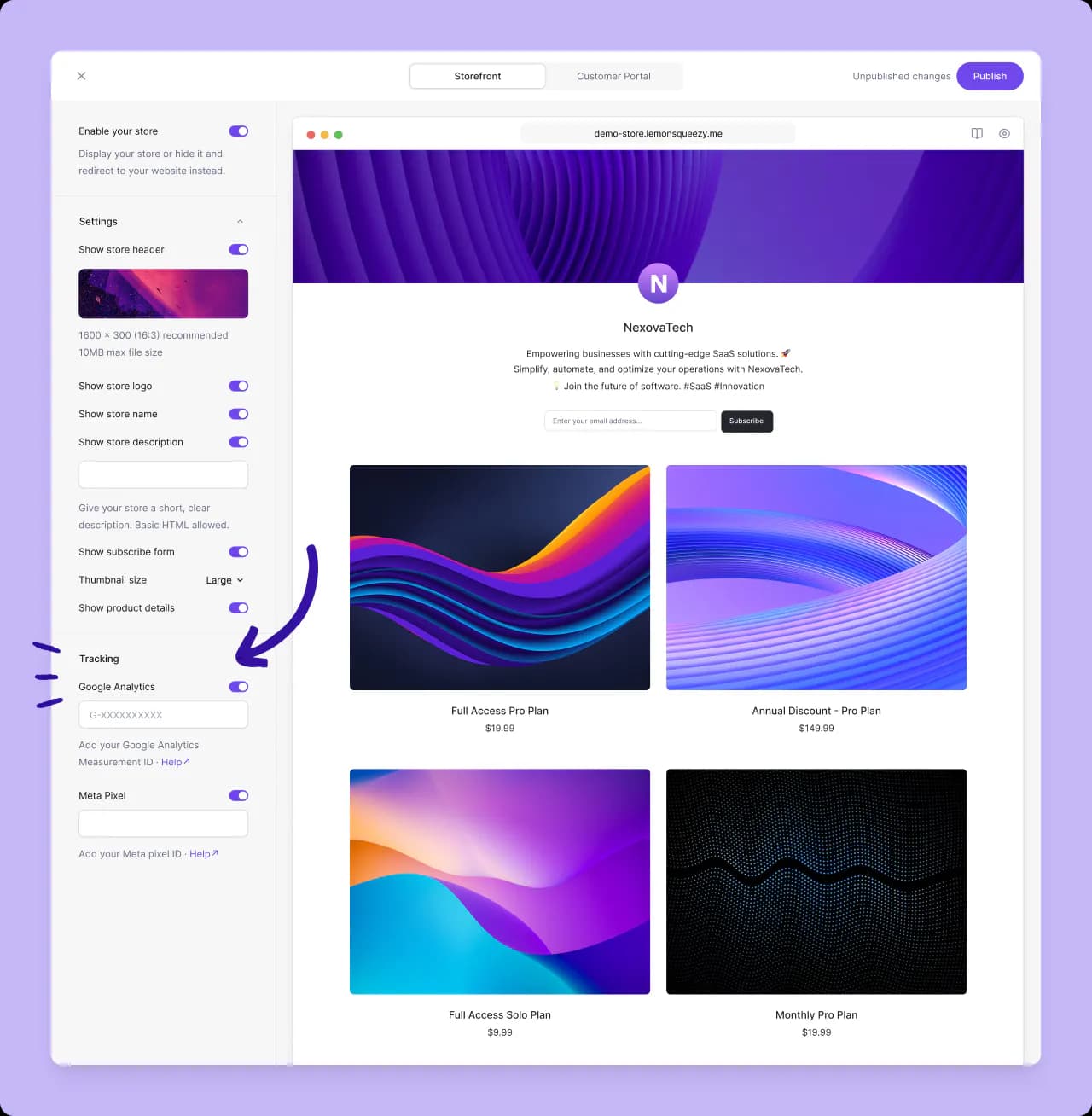
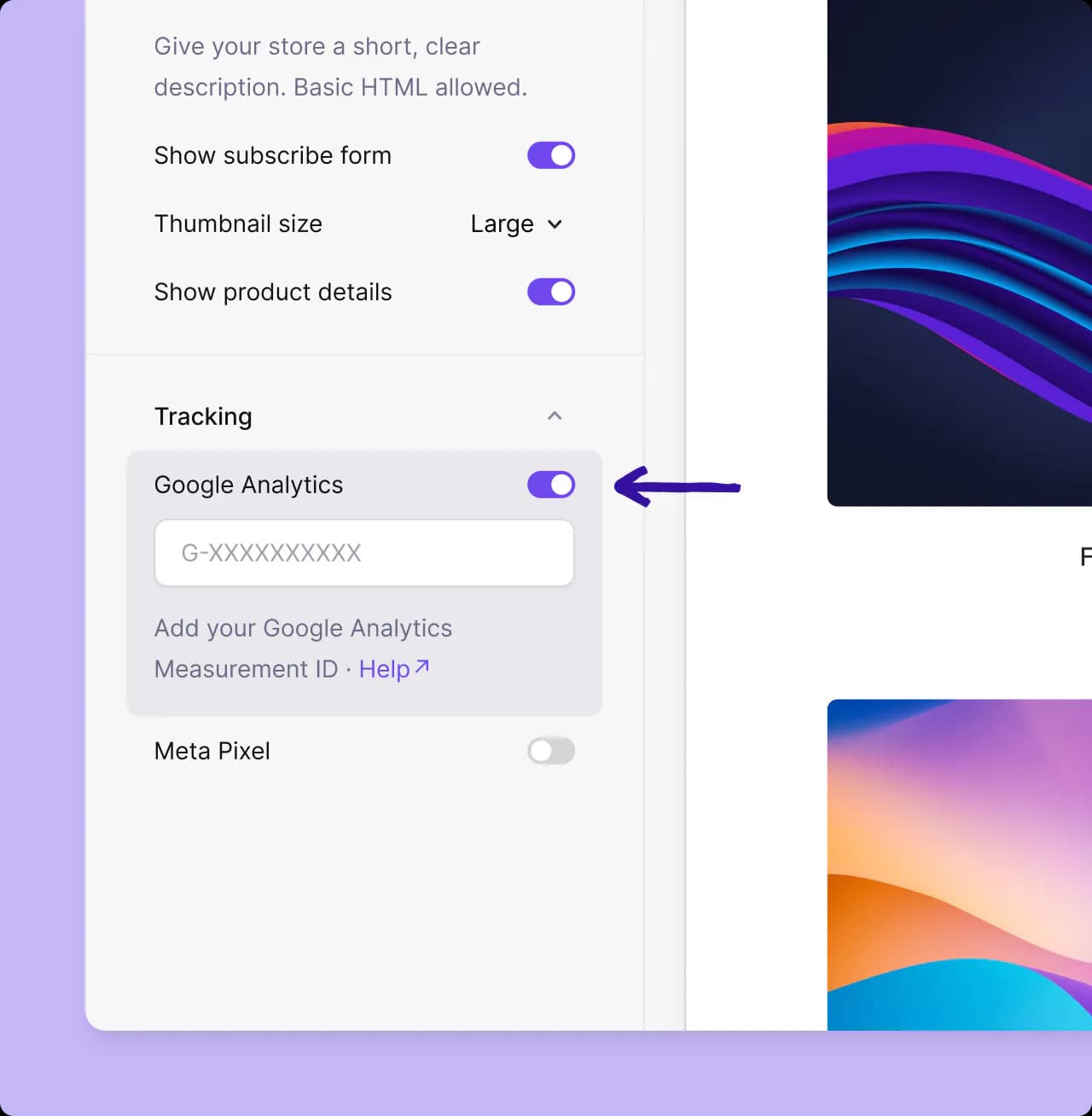
Add your Google Analytics ID
Once you have created a Property in Google Analytics, go to the Property’s settings and then “Data Streams”.
Copy the “Meaurement ID” and paste it in your Lemon Squeezy dashboard in the Design settings and make sure the “Google Analytics” toggle is turned ON.

Page view analytics in Google Analytics
Visits to your storefront and product/checkout pages are tracked automatically if you have added your Measurement ID and turned on the “Google Analytics” option.
You will see this data appear in your Google Analytics dashboard in real-time.
Events tracked in Google Analytics
We track the following events on your hosted storefront and checkout pages. Data about these events will show up in your Google Analytics dashboard making it easy to see how often certain events happen and track conversions for your different products.
We send event data along with each event, so you will see information like transaction ID, order total, tax total and currency in your Google Analytics account.
Storefront
view_item_list- when the storefront loadsselect_item- when a customer clicks on a product
Checkout page
view_item- when the checkout loadsview_cart- when the checkout loads and when a variant is selected in the checkoutapply_discount* - when a valid discount code is successfully added to the formremove_discount* - when a discount code is removed from the formadd_payment_info- when the user submits the checkout formpurchase- when a payment is successful (when the checkout confirmation modal is shown)
apply_discount and remove_discount are custom events we created that are not included in the standard e-commerce events supported by Google Analytics.
Tracking Google Analytics events in Checkout overlay
To track Google Analytics events in Checkout overlay, you need to install the Google Analytics tracking code on your website where the overlay is embedded.
Once installed, there is no extra configuration needed, and all tracking events as mentioned above will be sent to your Google Analytics account.
Meta pixel
Meta pixels let you track events happening on your store pages and measure the effectiveness of your Facebook and Instagram ad campaigns. Being able to track events happening on your Lemon Squeezy-hosted pages let you cover the full customer journey right up to a purchase.
Add your Meta pixel ID
First, follow the instructions from Meta’s own documentation on how to set up a Meta pixel.
In Step 6 choose “Meta pixel only”. You only need to copy the pixel ID. Paste it in your Lemon Squeezy dashboard in the Design settings and make sure the “Meta pixel” toggle is turned ON.
Events tracked with Meta pixel
We track the following events on your hosted storefront and checkout pages. Data about these events will show up in your Meta Events Manager making it easy to see how often certain events happen and track conversions for your different products.
We send event data along with each event, so you will see information like transaction ID, order total, tax total and currency in your Events manager.
Note
Events may not show up immediately in Meta so you may not see data in your account right away.
Storefront
PageView- when the storefront loadsViewContent- when the storefront loadsInitiateCheckout- when a customer clicks on a product
Checkout page
PageView- when the checkout loadsAddToCart- when the checkout loads and when a variant is selected in the checkoutApplyDiscount* - when a valid discount code is successfully added to the formRemoveDiscount* - when a discount code is removed from the formAddPaymentInfo- when the user submits the checkout formPurchase- when a payment is successful (when the checkout confirmation modal is shown)
ApplyDiscount and RemoveDiscount are custom events we created that are not included in the standard events Meta supports.